NotionでWebクリップする方法です。
NotionでWebクリップ
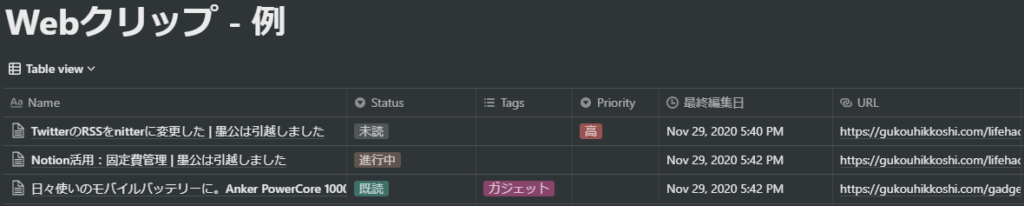
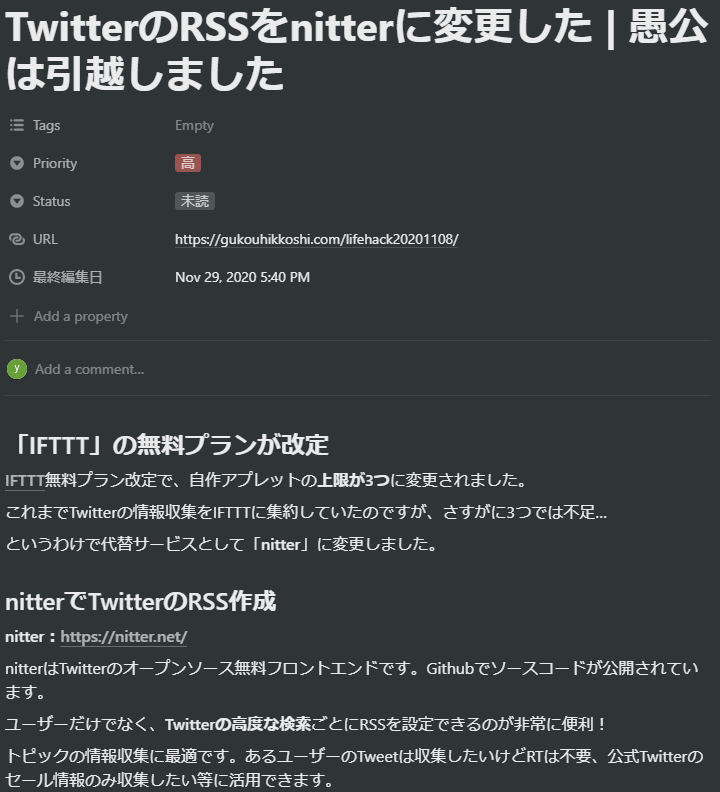
WebクリップはEvernoteやPocketなどが有名ですが、Notionであればデータベース機能による未読/既読管理、タグ付けが便利です。
カンバン表示もビューに追加しておくと、Status管理も直感的に実行できますね(下図はテーブルビューです)。

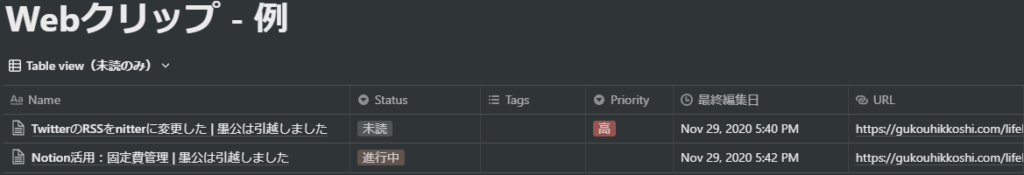
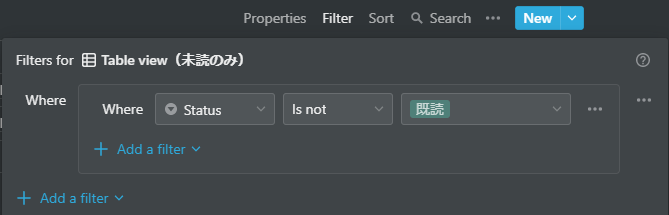
私は、フィルター機能で「既読は非表示」にして、デフォルトビューとしています。既読は基本的に表示させない。


ノート本文には記事内容が保存されており、元サイトを閲覧せずともNotion内で完結させることができます(当然レイアウトが崩れていることはあります)。

Chrome拡張機能
さて、上図のようなWebクリップはひとつひとつ手で追加しているわけではありません。
Chrome拡張機能「Notion Web Clipper」を使用しています。
リンク: chromeウェブストア
データベースは「Table – Full page」を使用
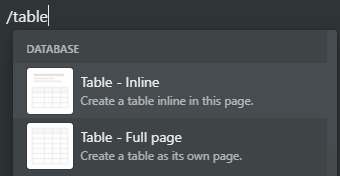
データベースのTableには、以下の2種類が存在します。
- Table – Inline
- Table – Full page

前者はノート内に表を追加、後者はノート全体を表にするイメージです。
・・・
さて、Chrome拡張機能「Notion Web Clipper」を使用する場合は、後者のTable – Full pageを選択しましょう。
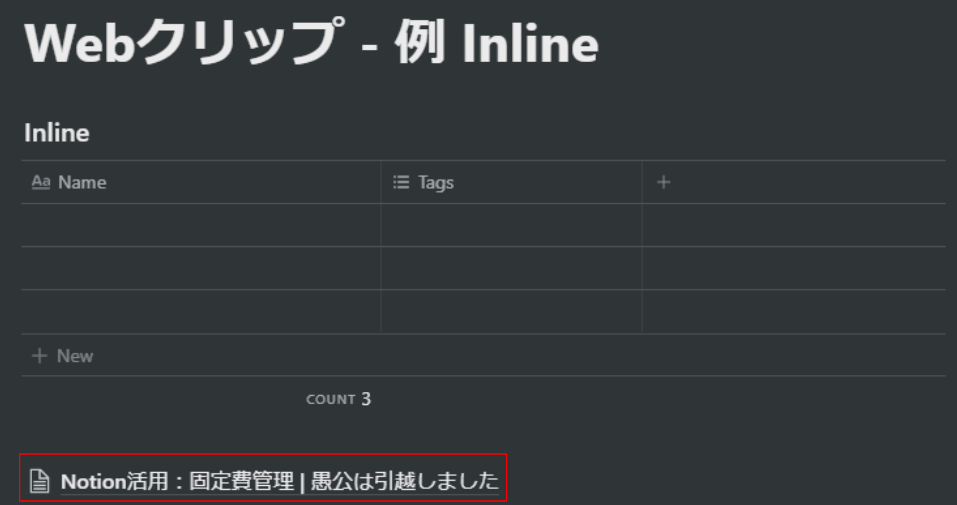
Table – Full pageを使用しないと(正確には対象ノートがデータベースでないと)、「Notion Web Clipper」でページをクリップしても表内に情報が格納されません。
例)対象ノートがデータベースでない場合は、テーブルデータではなく、クリップが独立したノートとして作成されます